文繞圖–圖片
在Word文件中插入圖片,希望能將圖片放在文件中的任意位置,可利用文繞圖的功能。

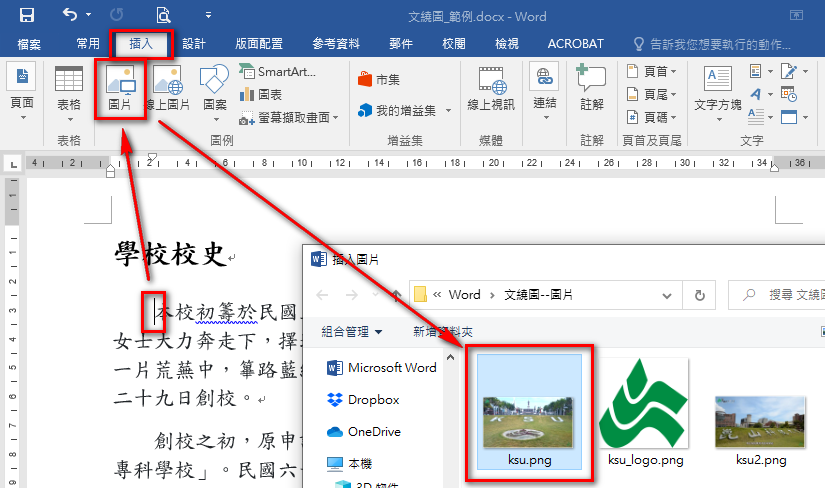
先在第一段最前面插入圖片

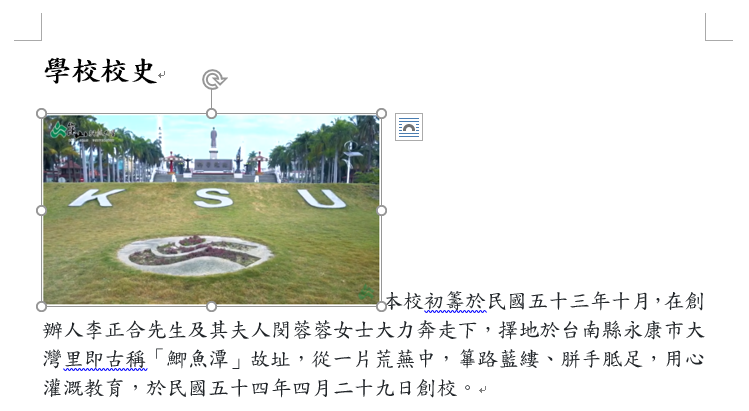
本範例插入圖片後發現,圖片左邊會出現2個字的間格,這是因為本範例有做段落設定,可參考 常見錯誤的段落設定 的說明。
插入的圖片與文字之間的位置為上下的關係,不管如何移動圖片,圖片與文字的位置都是上下配置狀態。必須將圖片設定為文繞圖後才能任意調整位置。

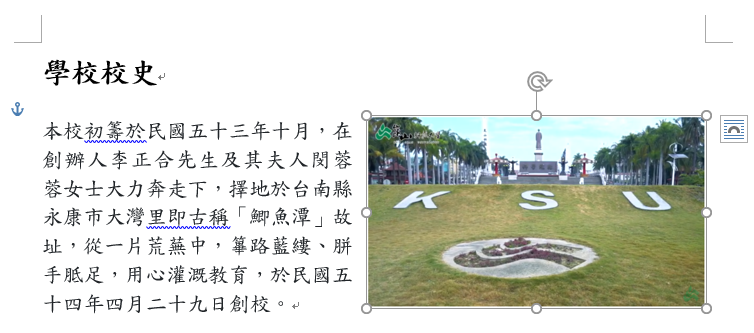
段落問題解決後,可將圖片的寬度調整成 7.5cm,將圖片縮小後方便做文繞圖的練習。
即使圖片縮小了,文字只有一行會出現在圖片右邊,其他文字都在圖片下方,且圖片右邊更會空出一大片空白。

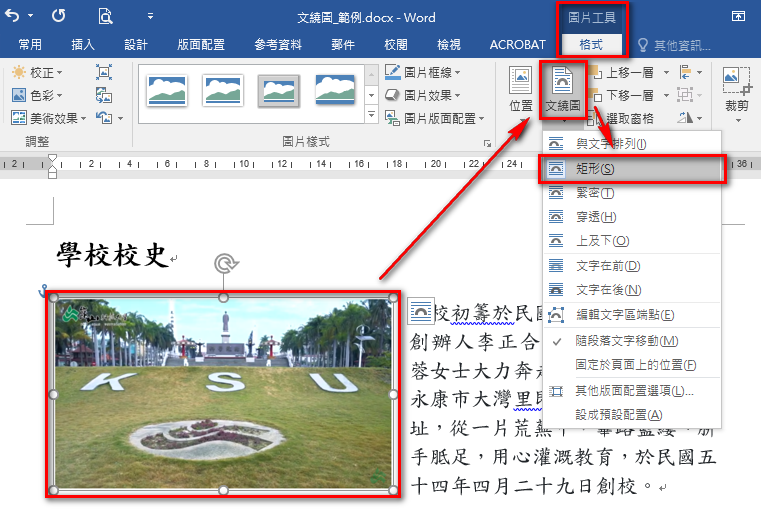
路徑 : 圖片工具–>格式–>文繞圖–>矩形
設定好文繞圖後,文字會整齊的圍繞在圖片的四個邊(依圖片的位置,文字會自動調整)。

可將片移至文件的右邊試試,文字會自動移動到圖片左邊。

大部份插入的圖片都為矩形,所以文繞圖設定為矩形時,剛好符合圖片原本的樣子。若是圖片的邊緣有較多的空白或是圖片有做形狀的裁剪,例如將圖片裁剪成六角形。
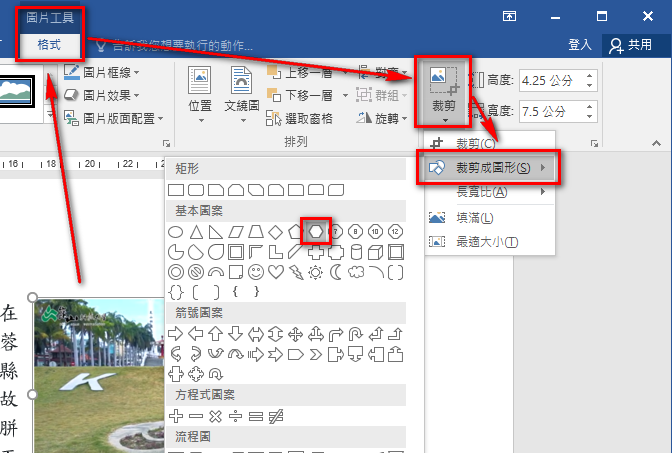
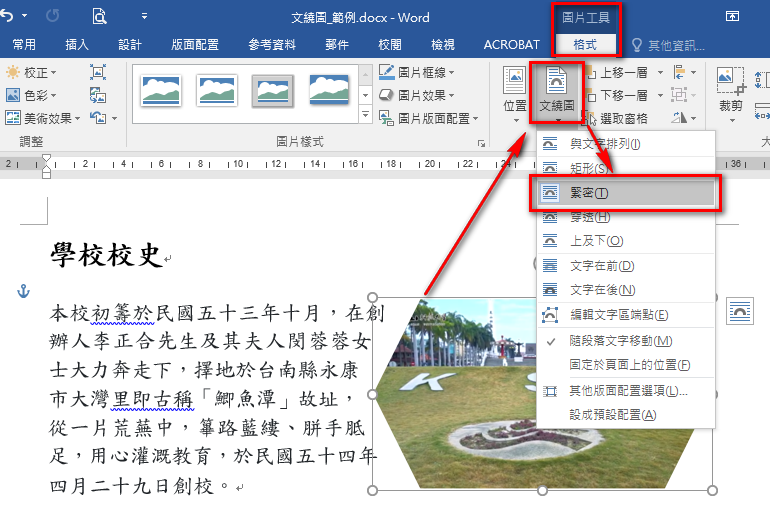
選取圖片–>圖片工具–>格式–>裁剪–>裁剪成圖形–>選擇六角圖(如下圖)

圖片變成六角形了,四個角多出了空白,跟文字之間的距離變得更大了,文字沒有因為圖片做裁剪而跟著圖片的形狀做調整,依然還是矩形。

若是想讓文字能依照剪剪後的形狀做改變,可將文繞圖的模式改為 緊密。

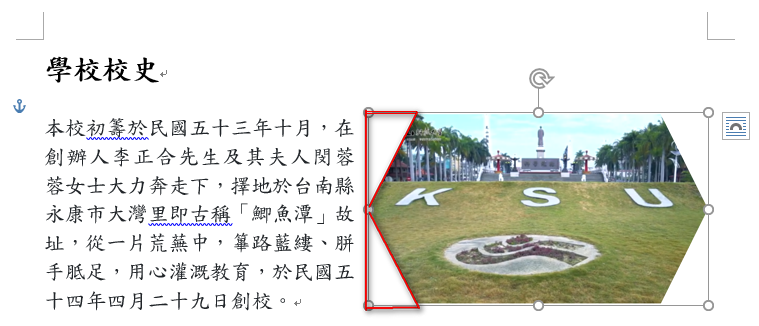
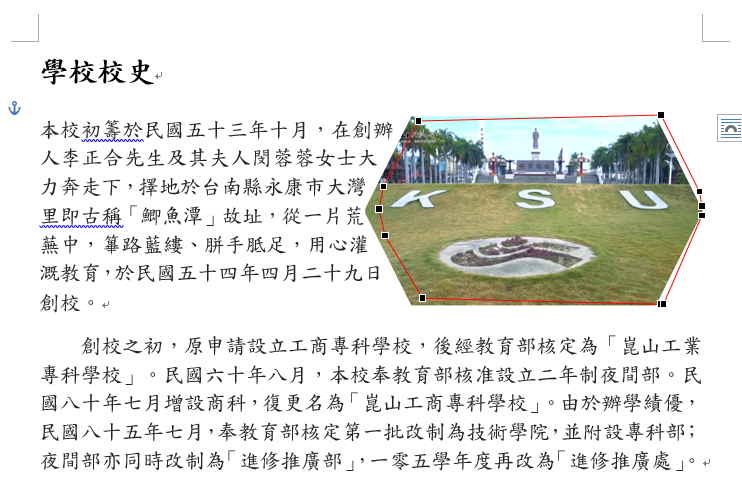
文繞圖調整成緊密模式後如果還是覺得文字與圖片之間的空間很大,希望可以更貼近圖片,可以利用 編輯文字區端點 的功能,移動紅色外框線上的黑色節點,將點色節點往圖片移動,即可讓文字更貼近圖片。

將黑色節點移到圖片上方處,文字會跟著調整,更貼近圖片。

參考 : 常見錯誤的段落設定、段與段之間的空行–與前後段距離