圖表目錄
編輯內容較多的文件時,通常會在文件最前面加上目錄,方便閱讀者了解整份文件的架構。學術研究的文章中,除了本文的目錄外(如何讓Word自動產生目錄,請見 這篇 的說明),還會加入圖、表目錄。接下來,本篇將要介紹圖、表目錄如何製作。

範例 : 圖表目錄製作.docx(主要練習) 、 圖表.docx(練習時所需要的圖、表)
要完成圖表目錄總共有5個步驟要注意,步驟如下

1.標題要放哪裡?
在開始介紹如何利用Word產生圖、表目錄之前,先來了解一下,當我們插入圖片、表格時,它們的標題要放在哪裡?
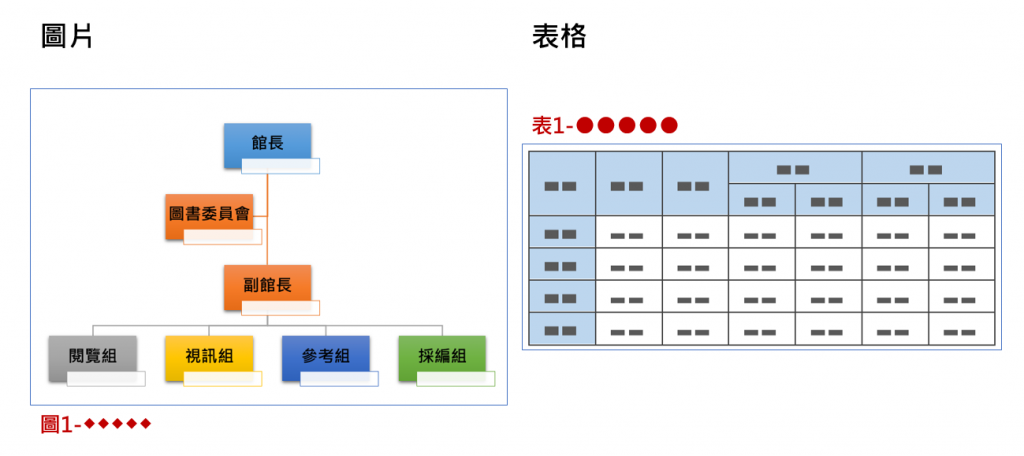
圖片 : 標題是放在圖片的下方(如下圖左)
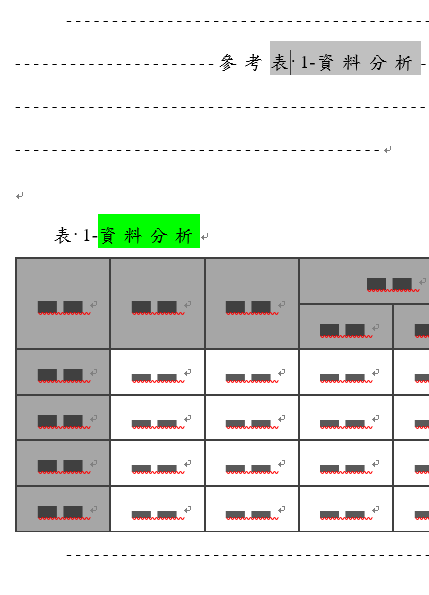
表格 : 標題是放在表格的上方(如下圖右)

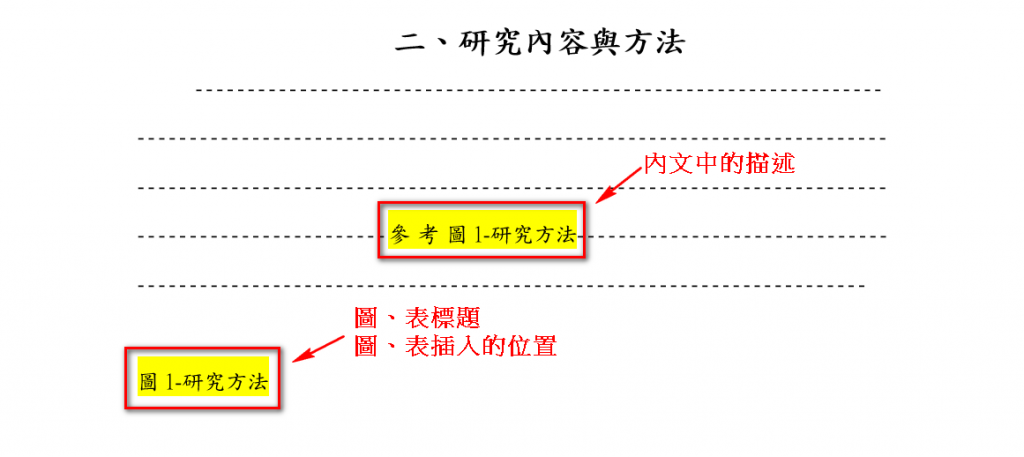
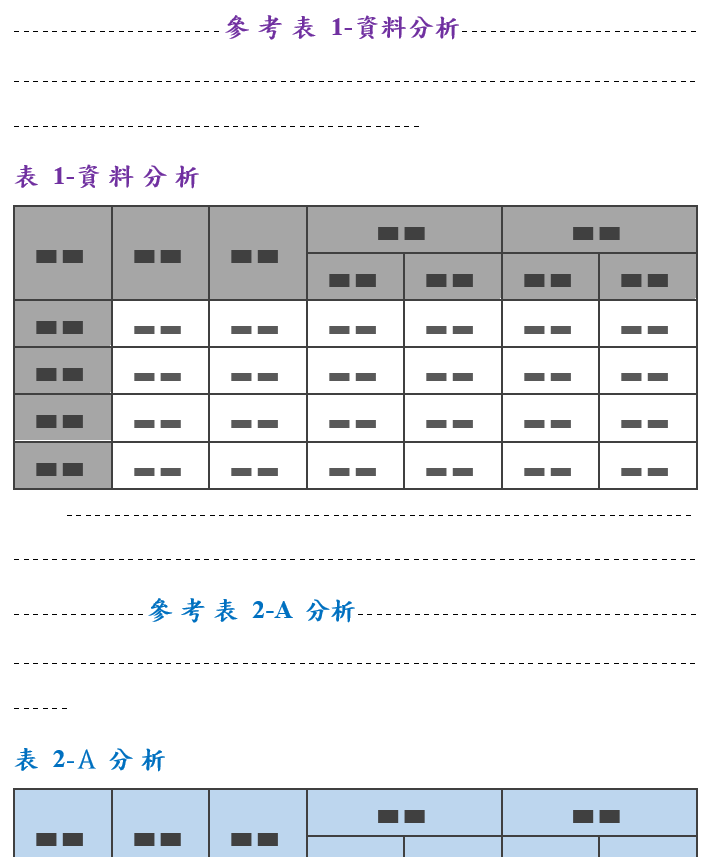
範例檔案中,—代表文章的內容,在—之間標顏色且以 參考 為開頭的描述,代表在文章中引用到的圖、表標題,在後面會教大家,當圖、表標題變動時,這個部份將如何自動做調整(參照更新)。
段落與段落之間的是圖、表標題,圖、表要插入的位置。請注意圖、表標題的位置。

2.新增標籤

新增標籤–圖
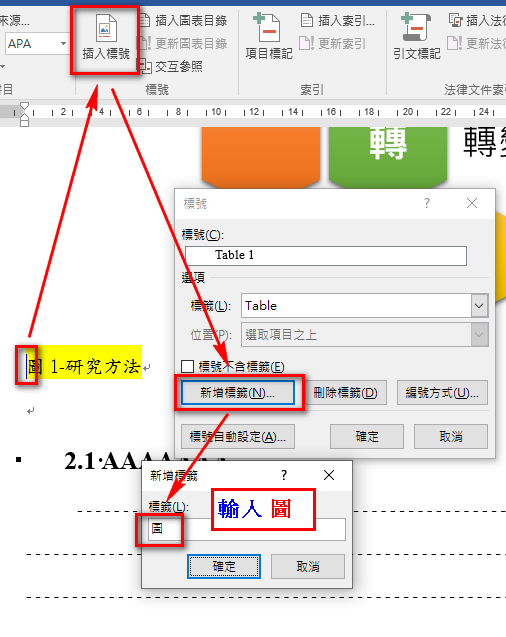
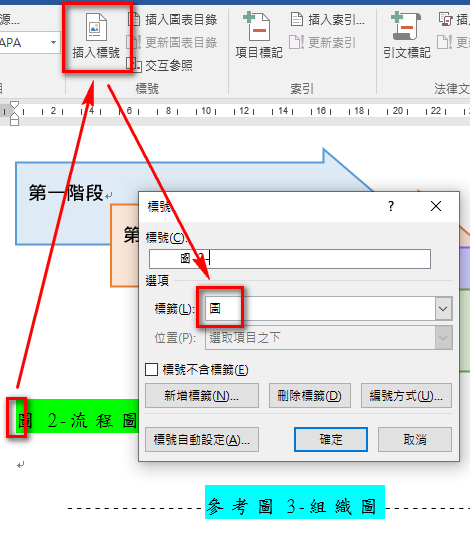
路徑 : 參考資料–>插入標號–>新增標籤(N)
這是這份文件中第一個圖標籤,先在 圖1-研究方法 上方插入圖片,將游標停在 圖1-研究方法 的前面,參考資料–>插入標號–>新增標籤。新增的是 圖 的標籤,所以在新標籤的視窗中輸入 圖 即可。

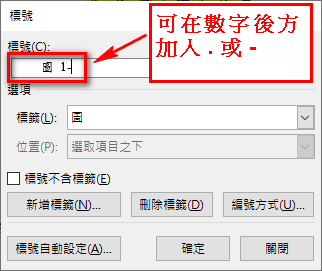
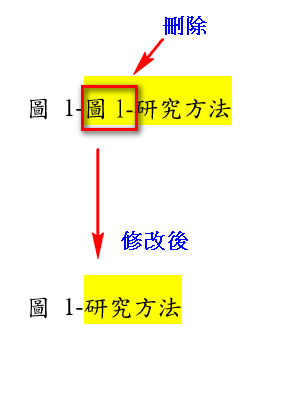
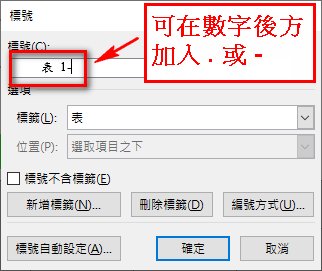
完成上面的步驟後,新標籤與標號的組合是 圖 1,可在數字(標號)後方加入 . 或 – 做為和標題的區隔。

插入後,將黃色底的 圖1- 刪除,只留插入後的 圖 1- 修改後的結果請參考左圖下方。
此時已可將黃色標記取消掉。
為了說明方便,小編暫時沒有將黃色標記取消。

圖1完成的結果。

插入標籤
接下來,插入圖片的標籤不需要再新增標籤,只需在適當的地方插入與修改即可。
標籤後面的數字(標號)會依插入的順序做變化,我們不需要修改或前後比對,可省下很多時間。
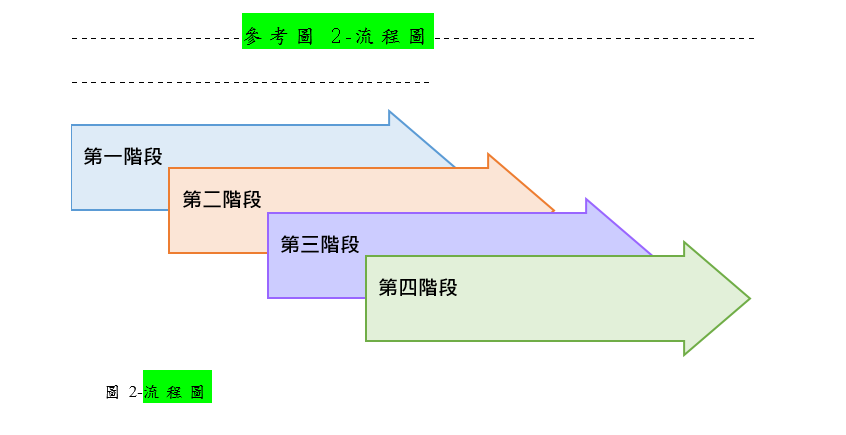
圖2完成的結果如下。


新增標籤–表
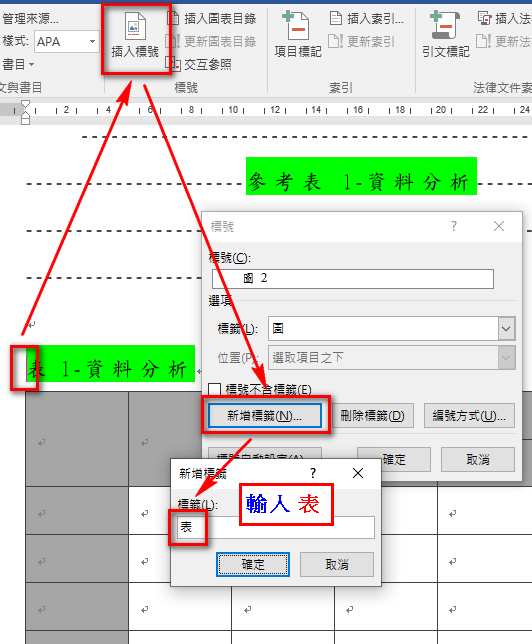
路徑 : 參考資料–>插入標號–>新增標籤(N)
第一個表標籤做法與圖標籤相同,先在 表1-資料分析 下方插入表格,將游標停在 表1-資料分析 的前面,參考資料–>插入標號–>新增標籤。新增的是 表 的標籤,所以在新標籤的視窗中輸入 表 即可。

完成上面的步驟後,新標籤與標號的組合是 表 1,可在數字(標號)後方加入 . 或 – 做為和標題的區隔。

表1完成的結果。
接下來,表格插入標籤的方式跟上述圖片的做法一樣,除了新的標籤要做新增標籤之外,只要在適當的位置插入所需要的標籤即可,標籤後面的數字(標號)會依插入的順序做變化,不需要修改或前後比對,可省下很多時間。
請在進入下一個步驟之前,先完成所有圖、表標籤的插入。
3.交互參照

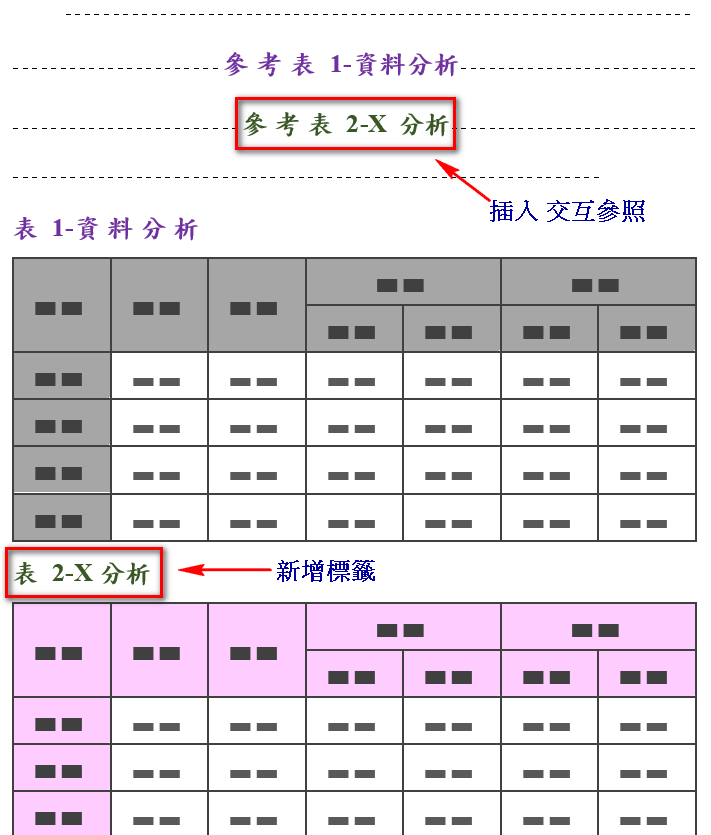
文件之中若是有插入圖片或表格,描述時都會需要引述到它們,例如左圖上方紅色框標示的位置。
插入的圖表標題若是有修改,文中引述的圖表標題也必須跟著做更動,這個動作如果是人工處理,會花上不少的時間。
Word中的 交互參照 可以解決這樣的問題。

交互參照–圖
路徑 : 參考資料–>交互參照
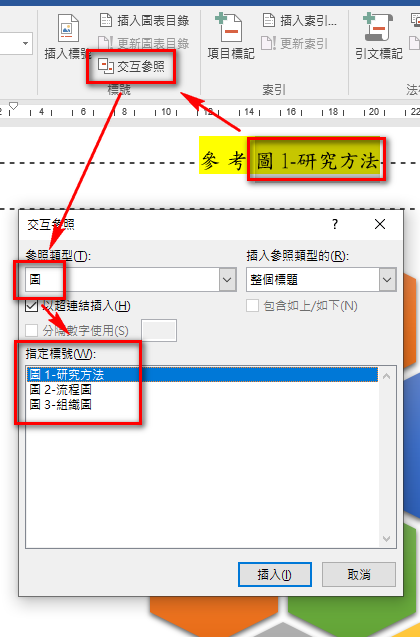
選取文章中 圖1-研究方法–>交互參照–>參考類型選擇 圖–>選擇相符的標號(圖1-研究方法)–>插入

插入成功後,將黃色標記取消可發現,若將游標點在 圖 1-研究方法 的文字中(非選取),會呈現灰色,這是Word加入變數的特性。

交互參照–表
路徑 : 參考資料–>交互參照
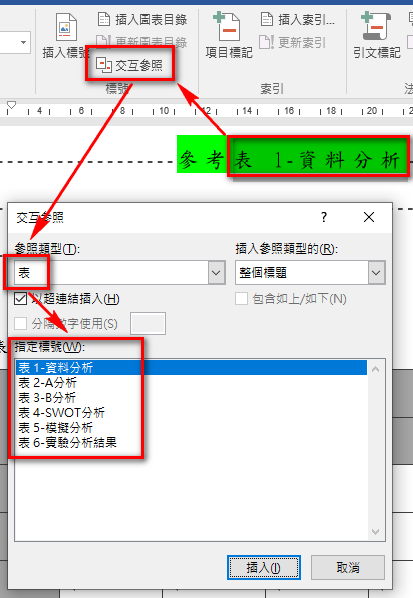
選取文章中 圖1-研究方法–>交互參照–>參考類型選擇 圖–>選擇相符的標號(圖1-研究方法)–>插入

插入成功後,將綠色標記取消可發現,若將游標點在 表 1-資料分析 的文字中(非選取),會呈現灰色,這是Word加入變數的特性。
文章中如果有引用到圖、表皆用上述 交互參照 的方式來加入圖、表的標題。
4.參照更新
插入新的圖、表或是圖、表的標題修改了,內文中引用到的圖、表標題也要跟著修改。這樣的修改可交由Word來處理。

假設,想在 表1-資料分析 與 表2-A分析 中間再插入一張表格。
新加入的表格會是 表2,原本 表2-A分析 會變成 表3-A分析。

插入新的表格後,也別忘了 新增標籤 及在內大中加入 交互參照 (如果文章有需要)。

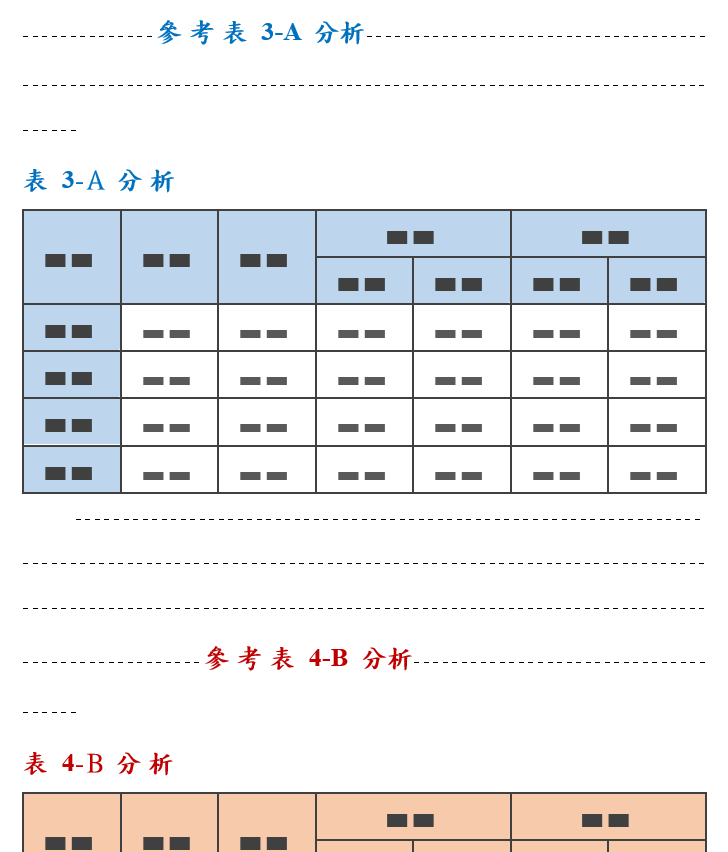
完成上述的步驟後,原本的 表2-A分析 及 表3-B分析 會自動修改成 表3-A分析 及 表4-B分析。

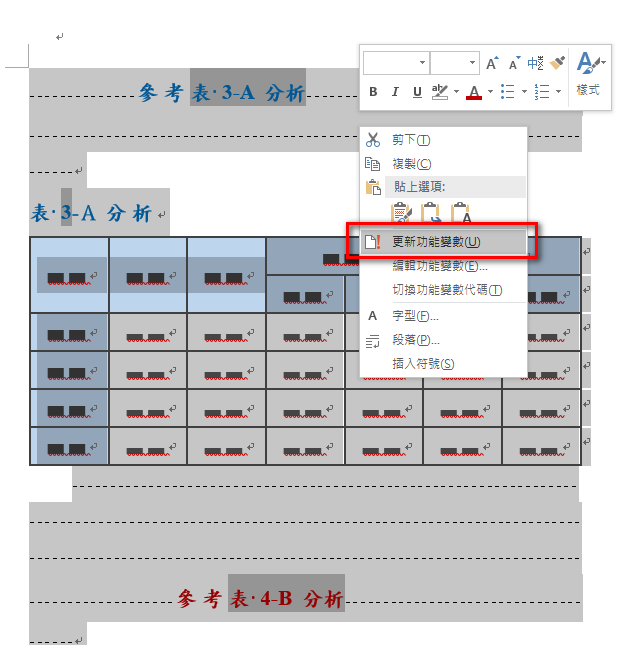
手動更新
若是沒有自動變更,可以改成手動更新。
選取有修改的範圍或也可全選整份文件,在選取的範圍上按滑鼠右鍵–>更新功能變數(U)。
5.插入圖、表目錄
最後一個步驟,就是插入圖、表的目錄。

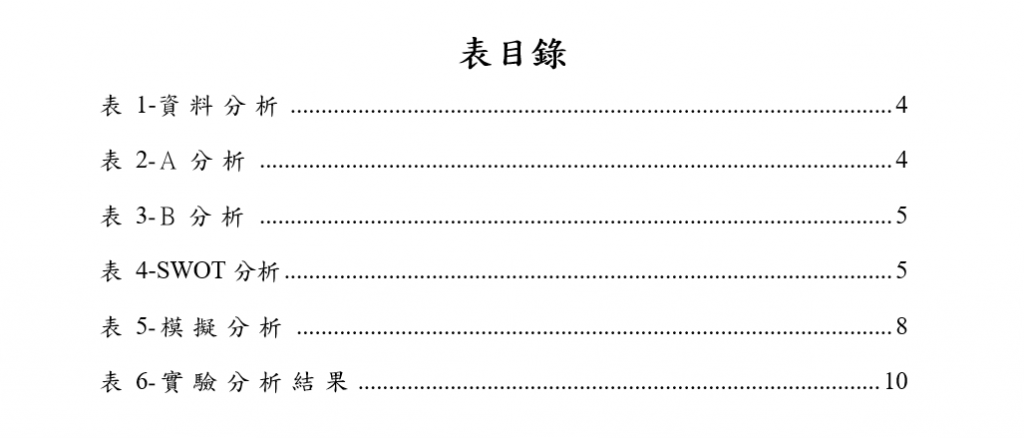
表目錄
在原本目錄的下一頁插入表目錄
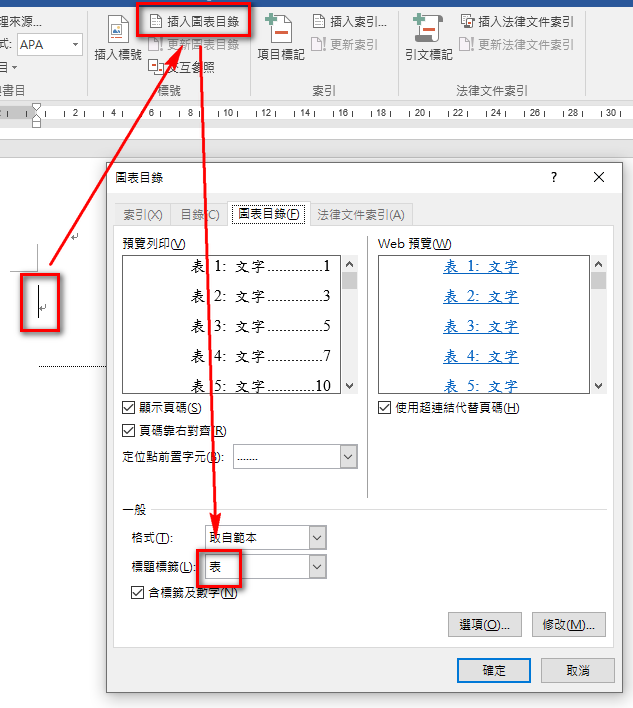
路徑 : 在新一頁–>參考資料–>插入圖表目錄–>表題標籤選 表
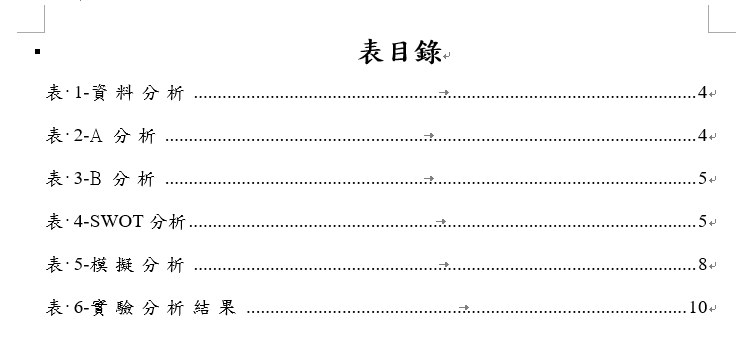
在插入的目錄上方加上表目錄的標題,同時將標題(表目錄)套用成標題1。


圖目錄
在原表目錄的下一頁插入圖目錄
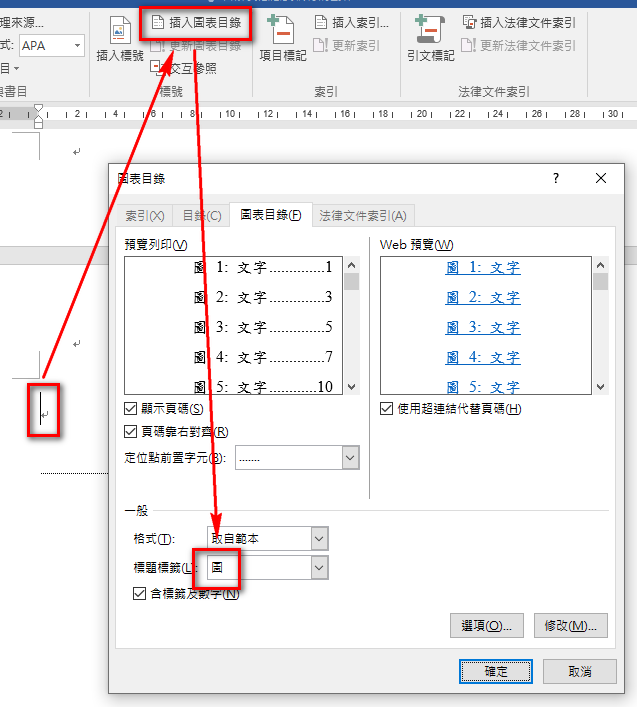
路徑 : 在新一頁–>參考資料–>插入圖表目錄–>表題標籤選 圖
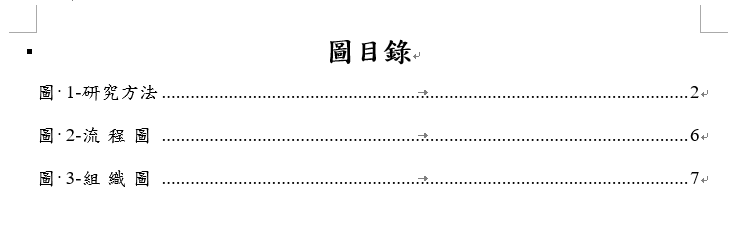
在插入的目錄上方加上圖目錄的標題,同時將標題(表目錄)套用成標題1。

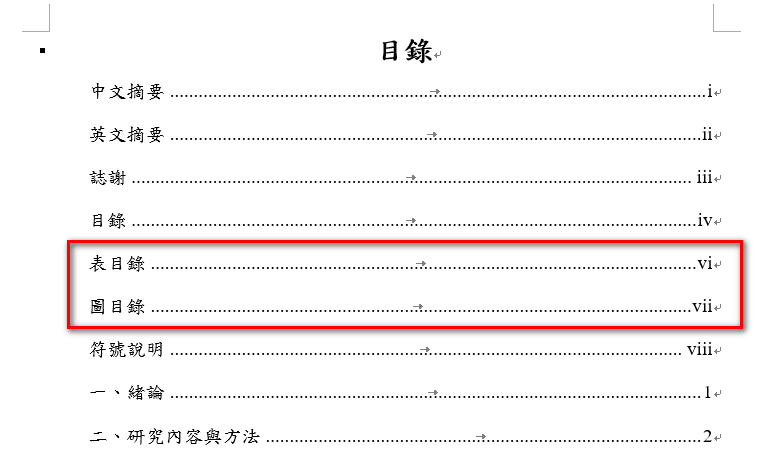
最後,回到上方的目錄,更新目錄後即可在目錄中看到 表目錄 及 圖目錄。

完成後的結果可下載此 檔案 參考